-
(42)CSS_패딩HTML, CSS 2023. 3. 30. 17:25728x90
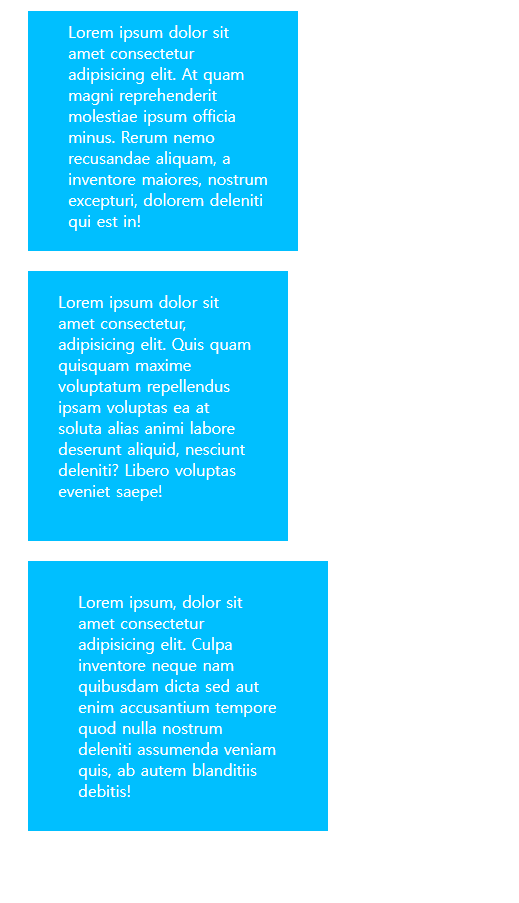
- CSS 패딩 예제
- 아래 링크를 통해 태그 설명을 볼 수 있다.
- https://jm-rograming.tistory.com/74
(35)CSS_태그 설명
font-size 텍스트 크기를 설정 px, %, em, rem font-family 텍스트의 글꼴을 설정 ✔ 글꼴을 선택하는 방법 누구나 설치되어 있는 기본 글꼴을 사용 이미지로 처리 클라리언트에 글꼴을 다운로드 시켜 사
jm-rograming.tistory.com
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>패딩</title><style>div{width: 200px;height: auto;background-color: deepskyblue;margin: 20px;color: white;}#padding1{padding: 10px 30px 20px 40px;}#padding2{padding: 20px 30px 40px;}#padding3{padding: 30px 50px;}</style></head><body><div id="padding1">Lorem ipsum dolor sit amet consectetur adipisicing elit. At quam magni reprehenderit molestiae ipsum officia minus. Rerum nemo recusandae aliquam, a inventore maiores, nostrum excepturi, dolorem deleniti qui est in!</div><div id="padding2">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quis quam quisquam maxime voluptatum repellendus ipsam voluptas ea at soluta alias animi labore deserunt aliquid, nesciunt deleniti? Libero voluptas eveniet saepe!</div><div id="padding3">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Culpa inventore neque nam quibusdam dicta sed aut enim accusantium tempore quod nulla nostrum deleniti assumenda veniam quis, ab autem blanditiis debitis!</div></body></html>
'HTML, CSS' 카테고리의 다른 글
(44)CSS_마진 (0) 2023.03.30 (43)CSS_테두리 (0) 2023.03.30 (41)CSS_배경5 (0) 2023.03.30 (40)CSS_배경4 (0) 2023.03.30 (39)CSS_배경3 (0) 2023.03.30