Javascript
(6)JavaScript_대화상자
빠스무
2023. 4. 7. 11:39
728x90
- 자바스크립트 대화상자 예제
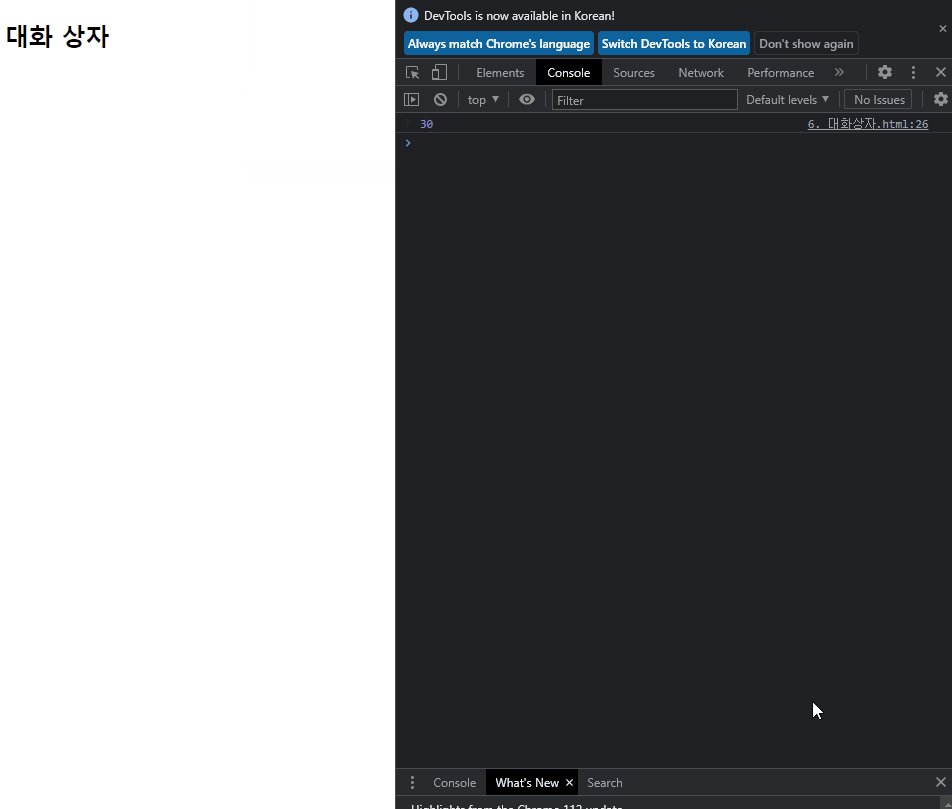
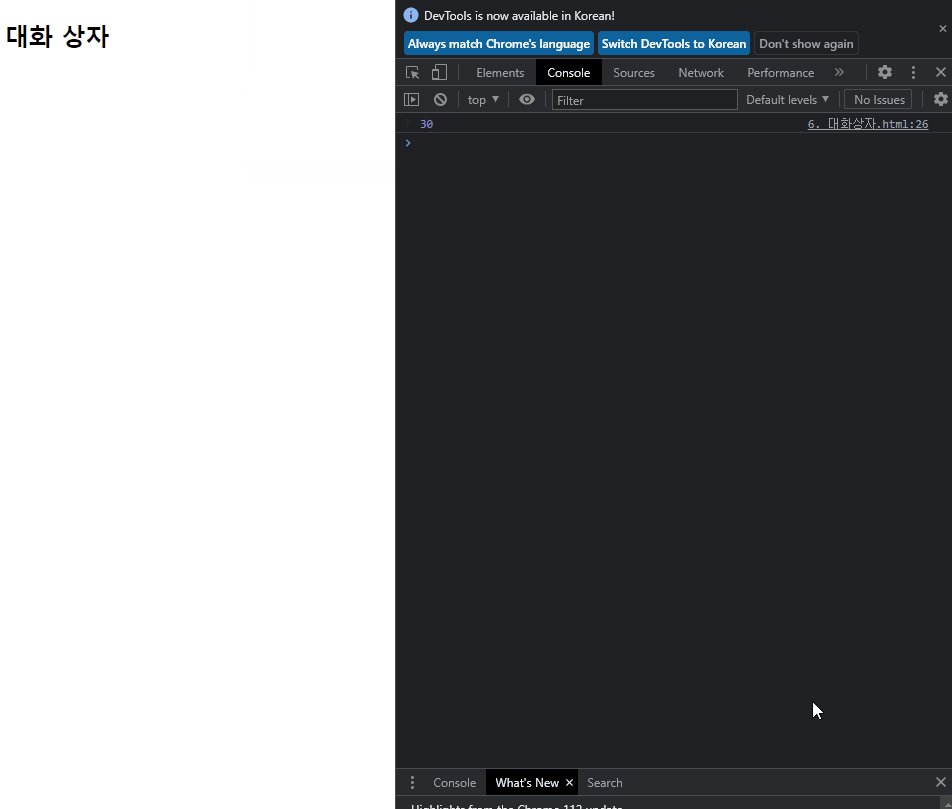
- F12 개발자모드 콘솔창을 통해 확인할 수 있다.
- 아래 링크를 통해 각 기능들의 설명을 볼 수 있다.
- https://jm-rograming.tistory.com/113
(0)JavaScript_기본설명
자바스크립트(JavaScript) 1995년 넷스케이프 커뮤니테이션즈: 네비게이터 브라우저가 90% 이상의 점유율 1996년 브렌던 아이크 동적인 프로그램을 개발하기 위해 언어(모카, 10일만에 개발)를 개발 네
jm-rograming.tistory.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>대화 상자</title>
</head>
<body>
<h2>대화 상자</h2>
<script>
// alert('안녕하세요 자바스크립트!');
// const result = confirm('확인 또는 취소를 눌러주세요!');
// console.log(result)
// const result = prompt('당신의 이름을 입력하세요');
// console.log(result)
// const year = prompt('당신의 출생년도를 입력하세요')
// console.log('2023' - year)
const num1 = prompt('첫번째 숫자를 입력하세요');
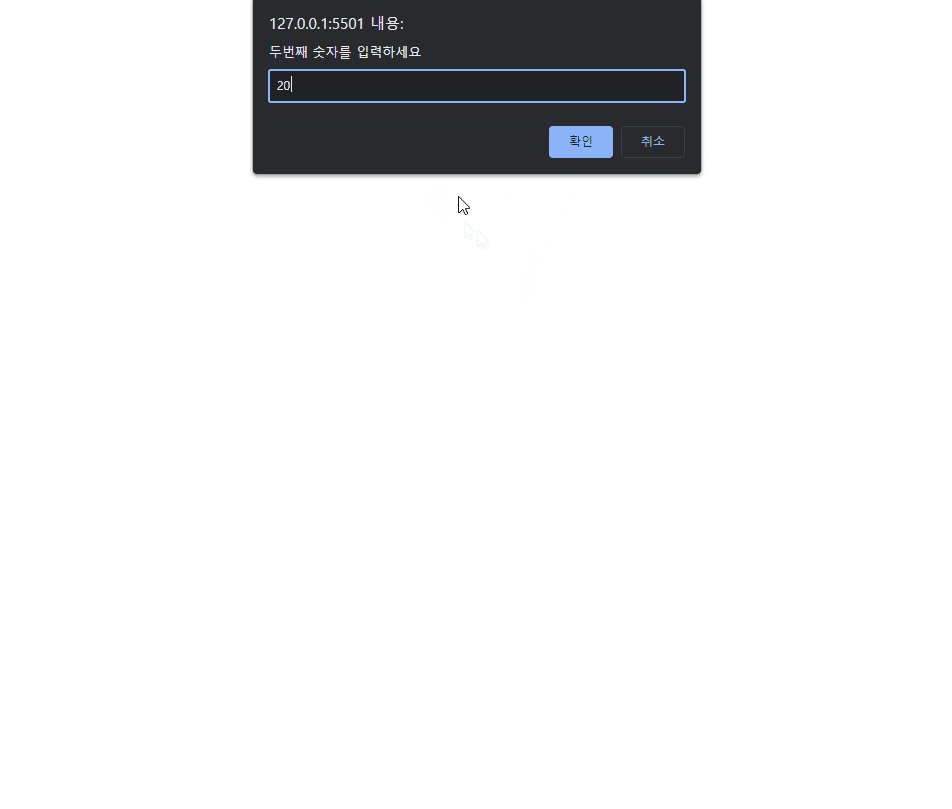
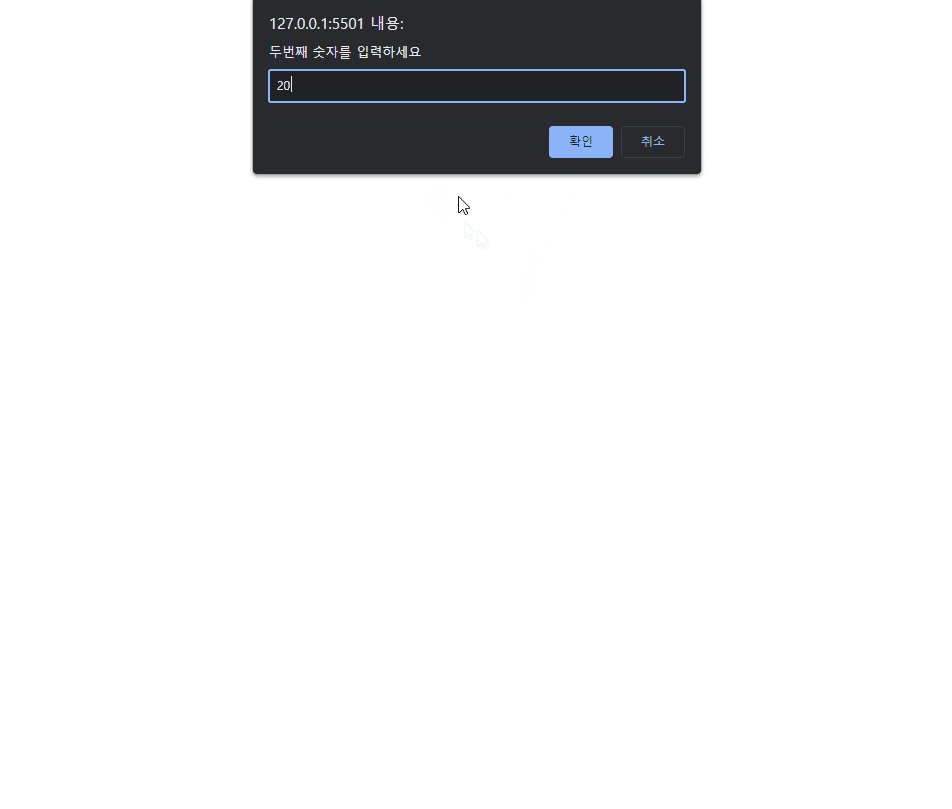
const num2 = prompt('두번째 숫자를 입력하세요');
console.log(Number(num1)+Number(num2))
</script>
</body>
</html>