-
(4)JavaScript_데이터타입Javascript 2023. 4. 7. 11:35728x90
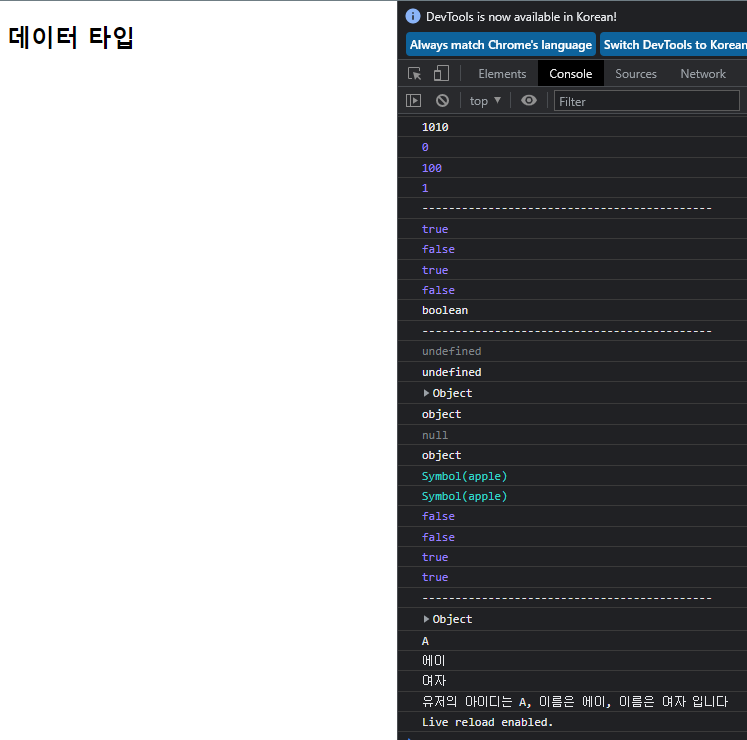
- 자바스크립트 테이터타입 예제
- F12 개발자모드 콘솔창을 통해 확인할 수 있다.
- 아래 링크를 통해 각 기능들의 설명을 볼 수 있다.
- https://jm-rograming.tistory.com/113
(0)JavaScript_기본설명
자바스크립트(JavaScript) 1995년 넷스케이프 커뮤니테이션즈: 네비게이터 브라우저가 90% 이상의 점유율 1996년 브렌던 아이크 동적인 프로그램을 개발하기 위해 언어(모카, 10일만에 개발)를 개발 네
jm-rograming.tistory.com
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>데이터 타입</title></head><body><h2>데이터 타입</h2><script>//number 형const num1 = 10;const num2 = 11.11;const num3 = 10e6;console.log(num1);console.log(num2);console.log(num3);console.log(typeof(num1));console.log(typeof(num2));console.log(typeof(num3));console.log('--------------------------------------------')
// string 형const num4 = 10;const num5 = 5;const str1 = 'Hello JavaScript';const str2 = 'Hello World!';const str3 = '10';console.log(num4 + num5);console.log(num4 + str1);
console.log(str1 + str2);console.log(str1 +' '+str2);console.log(`자바스크립트에서는 문자열을쌍따옴표 또는 따옴표로 둘러싸인문자의 집합을 의미합니다.`);console.log(`str1: ${str1}, str2: ${str2}`);
console.log(num4 + str3); // 1010console.log(num4 - str3); // 0 -> 자동 형 변환console.log(num4 * str3); // 100 -> 자동 형 변환console.log(num4 / str3); // 1 -> 자동 형 변환console.log('--------------------------------------------')
// 논리형const b1 = true;const b2 = false;const b3 = (10 > 5);const b4 = (10 < 5);console.log(b1);console.log(b2);console.log(b3);console.log(b4);console.log(typeof(b1))console.log('--------------------------------------------')
//undifined, nulllet num;console.log(num);console.log(typeof(num));let obj1 = {};console.log(obj1);console.log(typeof(obj1));let obj2 = null;console.log(obj2);console.log(typeof(obj2));
// 심볼형const sym1 = Symbol('apple');const sym2 = Symbol('apple');console.log(sym1);console.log(sym2);console.log(sym1 == sym2); // 값만 같으면 trueconsole.log(sym1 === sym2); // 타입과 값이 모두 같으면 true
const sym3 = sym1;console.log(sym3 == sym1);console.log(sym3 === sym1);console.log('--------------------------------------------')
// 객체형const user = {id: 'A', name: '에이', gender: '여자'};console.log(user);console.log(user.id);console.log(user.name);console.log(user.gender);console.log(`유저의 아이디는 ${user.id}, 이름은 ${user.name}, 이름은 ${user.gender} 입니다`)
</script></body></html>
'Javascript' 카테고리의 다른 글
(6)JavaScript_대화상자 (0) 2023.04.07 (5)JavaScript_타입변환 (0) 2023.04.07 (3)JavaScript_상수 (0) 2023.04.07 (2)JavaScript_변수 (0) 2023.04.07 (1)JavaScript_자바스크립트 출력 (0) 2023.04.07