-
(30)CSS_CSS텍스트1HTML, CSS 2023. 3. 29. 18:08728x90
- CSS 텍스트 1번째 예제
- 사용하는 태그에 관한 문법 설명은 아래 링크로 가서 확인 가능하다.
- https://jm-rograming.tistory.com/54
(15)CSS_기본 문법
CSS(Cascading Style Sheets) 웹 페이지의 특정 요소 또는 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의하는 언어 ✔ 참고 MDN: https://developer.mozilla.org/ko/ MDN Web Docs The MDN Web Docs site provides information a
jm-rograming.tistory.com
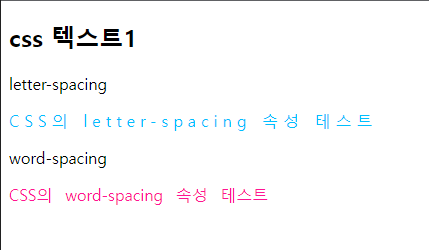
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css 텍스트1</title><style>.letter {letter-spacing: 5px; color: deepskyblue;}.word {word-spacing: 7px; color: deeppink;}</style></head><body><h2>css 텍스트1</h2><p>letter-spacing</p><p><span class="letter">CSS의 letter-spacing 속성 테스트</span></p><p>word-spacing</p><p><span class="word">CSS의 word-spacing 속성 테스트</span></p></body></html>
'HTML, CSS' 카테고리의 다른 글
(32)CSS_CSS텍스트3 (0) 2023.03.29 (31)CSS_CSS텍스트2 (0) 2023.03.29 (29)CSS_가상선택자 (0) 2023.03.29 (28)CSS_속성선택자 (0) 2023.03.29 (27)CSS_형제 선택자 (0) 2023.03.29