-
(46)CSS_디스플레이HTML, CSS 2023. 4. 3. 16:37728x90
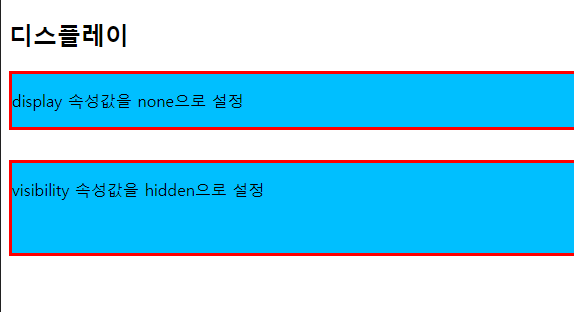
- CSS 디스플레이예제
- 아래 링크를 통해 태그 설명을 볼 수 있다.
- https://jm-rograming.tistory.com/74
(35)CSS_태그 설명
font-size 텍스트 크기를 설정 px, %, em, rem font-family 텍스트의 글꼴을 설정 ✔ 글꼴을 선택하는 방법 누구나 설치되어 있는 기본 글꼴을 사용 이미지로 처리 클라리언트에 글꼴을 다운로드 시켜 사
jm-rograming.tistory.com
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>디스플레이</title><style>div{background-color: deepskyblue;border: 3px solid red;margin-bottom: 30px;}p#none{display: none;}p#hidden{visibility: hidden;}</style></head><body><h2>디스플레이</h2><div><p>display 속성값을 none으로 설정</p><p id="none">display 속성값을 none으로 설정</p></div><div><p>visibility 속성값을 hidden으로 설정</p><p id="hidden">visibility 속성값을 hidden으로 설정</p></div></body></html>
'HTML, CSS' 카테고리의 다른 글
(48)CSS_상대 위치 지정 방식 (0) 2023.04.03 (47)CSS_폼 (0) 2023.04.03 (45)CSS_박스사이징 (0) 2023.03.30 (44)CSS_마진 (0) 2023.03.30 (43)CSS_테두리 (0) 2023.03.30